When creating a visually appealing home page you should keep three things in mind:
- Amount of text - text heavy pages are difficult to digest and make it challenging to find relevant information. Consider curating your content. If you need to convey a lot of information, consider use of titles, chunking information or breaking information across multiple pages.
- Use of graphics - images provide visual breaks, facilitate information flow and increase comprehension. Well-designed infographics can also provide an alternate way to process information.
- White space - pages with thoughtfully utilized white space are easier to process and help direct readers to important information.
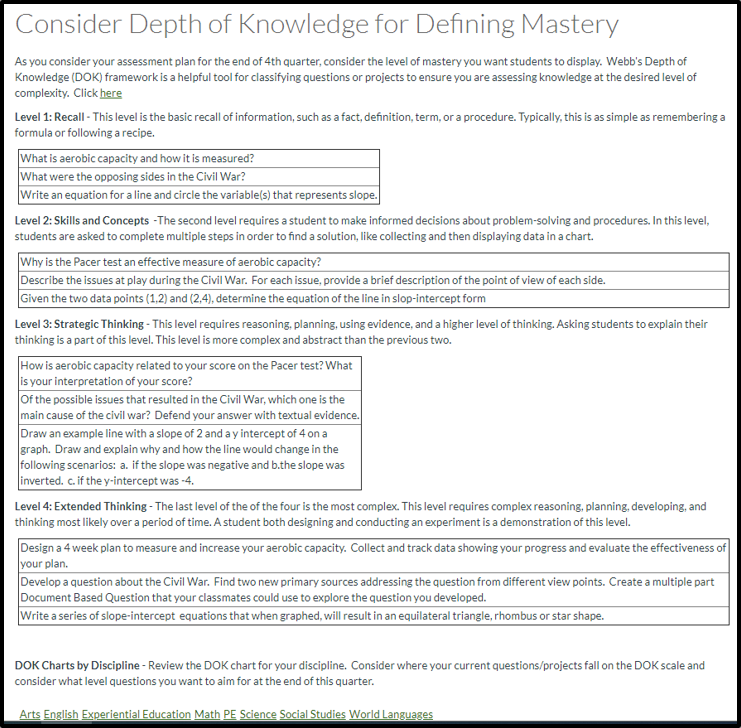
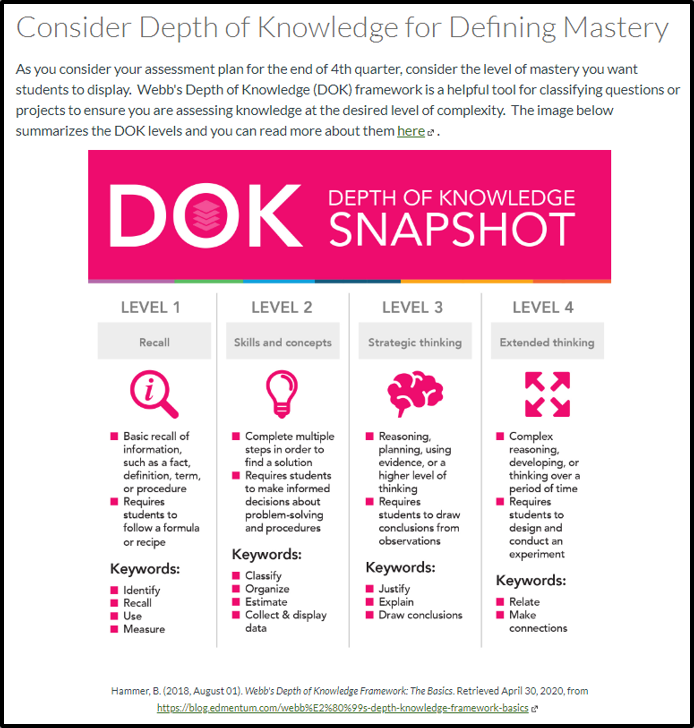
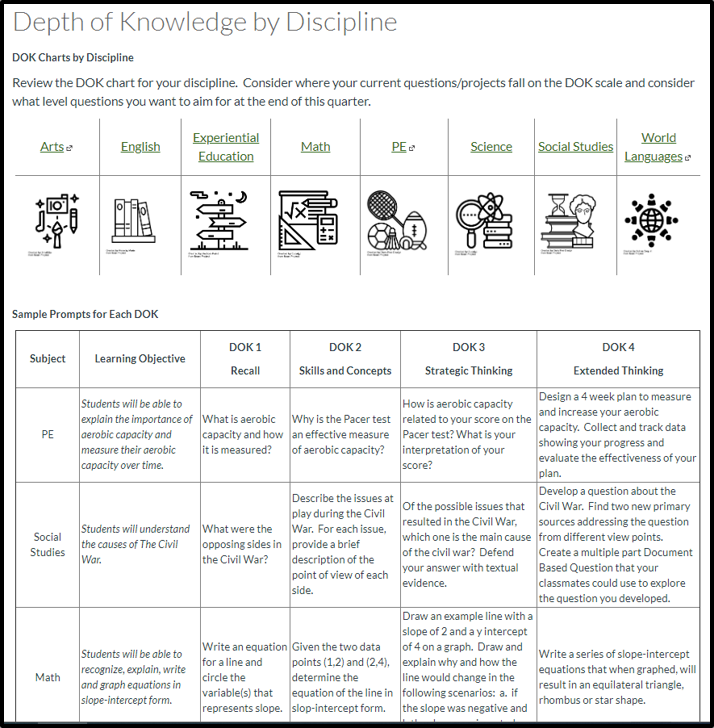
Below are two examples of the same information shared in two different ways.
Text Heavy Page |
Visually Appealing Pages |
 |
 
|
How do I format text?
The Rich Content Editor has basic formatting options for designing pages.
 |
Bold, italicize or underline for emphasis |
 |
Change the font color or background color |
 |
Clear all formatting |
 |
Align text to the left, center or right |
 |
Decrease or increase the indentation |
 |
Add superscript or subscript |
 |
Create bullets or lists (to turn off the bullets or list, click the icon again) |
 |
Insert or customize a table |
 |
Embed a video - only recommended if you are using embed code and are not comfortable with html |
 |
Link or unlink a website including OneDrive links, YouTube/Vimeo videos and other URLs |
 |
Embed or edit an image - it is often easier to add the image using the images tab in the content selector
|
 |
Insert a math equation |
 |
These icons are for any installed apps or LTIs. To see a full list of your installed apps/LTIs click the blue down carrot. |
 |
Record or upload media (this is the recommended tool for recording and uploading video or audio) |
 |
Allows you to change the direction of text input (left to right or right to left) |
 |
Change font size or paragraph format |
 |
Check for accessibility |
 |
Open the HTML editor. Only use if you are comfortable reading and editing HTML code. |
How do I use tables to organize content?
Tables are useful for organizing and chunking information. Tables with lines show the organization to the reader while tables without visible lines create white space and allow for a column-like experience.
- How do I add a table to a page? is a good starting point for tables.
How do I remove the visible outline of a table?
How do I add or remove rows or columns?
How do I resize table columns?
Where can I find images and icons for my pages?
The Noun Project - Free icons for everything. (use the basic download to get image for free with built in citation)
Pixabay - library of free photos, illustrations and vector graphics. Citations are not required, but we recommend them.
Pexels - free stock photography
Unsplash - free stock photography
One challenge with free stock photography is a lack of diversity. Use the links below to find intentionally diverse stock photography.
#WOCinTech - free stock photography featuring women of color in technology
Nappy.co - Beautiful, high-res photos of black and brown people. For free.
Iwari - Free African high quality photos for your projects.
Jopwell - Free photography collection from the leading career advancement platform for Black, Latinx, and Native American students and professionals
How do I create infographics?
Use Piktochart or Canva to make your own infographics for free.